CellarPass
- Click on Reservations on left column
- Click on Reservations Dashboard
- Search event date
- Search guest
- Click on Confirm#
- Click on blue button “Resend”
- Click on “Send to alternative email address”
- Add up to 3 emails
- Hit send
STORE Coding
(!XMLPackage Name=”featuredentities.xml.config” cssclass=”baseline-margin customer-favorites” featuredentitytype=”category” headertext=”” usecommadelimitedentitylist=”true” commadelimitedentitylist=”14,15,16,17″ !)
(!XMLPackage Name=”featuredentities.xml.config” cssclass=”baseline-margin customer-favorites” featuredentitytype=”category” headertext=”” usecommadelimitedentitylist=”true” commadelimitedentitylist=”14,15,16,17″ !)
TRW Website Editing
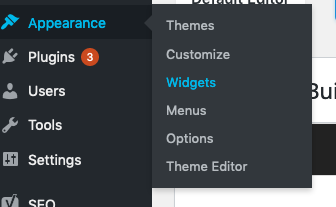
- Go to “Widget” under “appearance” on the left column

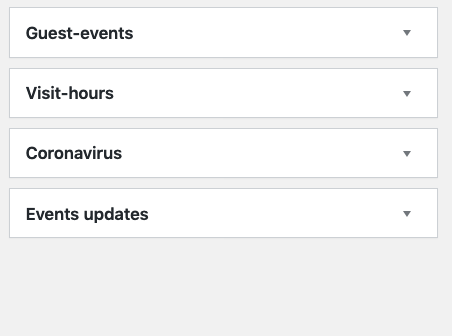
- Choose the one to edit
“Emergency” is the one related to winery closing, etc

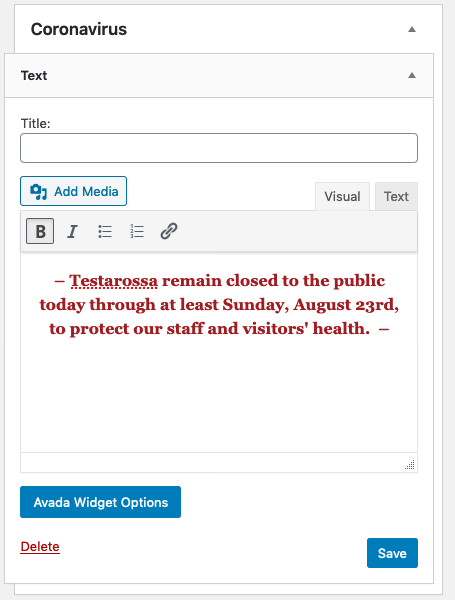
- Open the editing mode by clicking on the arrows of that widget

- Edit and save
It will update the widget on all pages where it is shown.
** IMPORTANT: Remember to copy the code under the tab “text” when you’re editing.
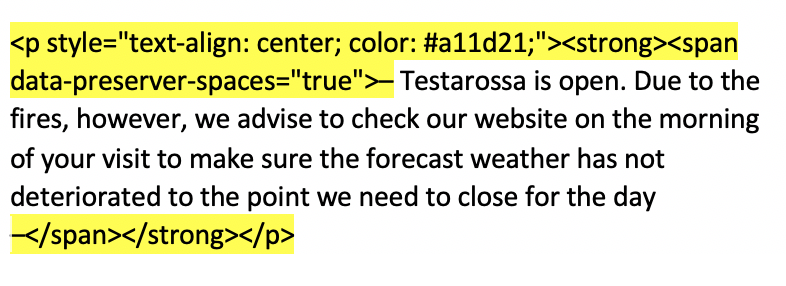
If there’s no code, and you need the wording in red, please copy the code below before starting editing. The important thing is to add the html code in yellow and your content in the middle:

TRW Website Design Elements
- Slider SM: 1950 x 460
- Slider Large: 1950 x 1200
- Featured Posts / internal images: 600 x 415
- Featured Videos: 900 x 506
- Content Box – 1000 x 1000
- polaroid – 660 x 653
Red #a11d21
Gold #b89a4d
Beige BG #f6f0dc
Fonts: #5a5d62
BUTTONS:
— 1. Buy Wine (Brown button)
- Gradient Top and Bottom color: rgba(121,81,41,0.5)
- Gradient HOVER top and bottom color: rgba(121,81,41,0.7)
- Accent top and bottom color: fff
— 2. Sold out wines (Grey button)
- Gradient Top and Bottom color + Gradient HOVER top and bottom color: rgba(132,132,132,0.5)
Accent top and bottom color: #ffffff
TRW Website Coding / WP Setup
1) Gradient Top and Bottom color: rgba(121,81,41,0.5)
2) Gradient HOVER top and bottom color: rgba(121,81,41,0.7)
3) Accent top and bottom color: fff
Button specs
General: Container: – 100% – No
Background: – Color
De sign: 0; -; solid
Full picture
100%
N
N
—
Change BG pic
Center Center
No repeat
No
Design: 0 / 5%
COLUMN
General: yes; no; none; -; yes
BUTTON:
General: URL; text; – ;blank; center; -; -; custombutton
Design: Custom; color; color; color; color; -;-;flat;0;x-large; yes;square
—– CONTAINER with BG img—–
100% width – N- N
Image – centercenter
0 – 0/5% – 5%/0/15%/0
** Page padding (on the bottom) must be 0px on both fields
—– Separator ——–
Single Border Solid
b89a4d
2% 2% 2 no icons
70% / Center
H1 – unique
H2 – Key titles
H3, H4, etc – general
